Výborný príklad na využitie Google Tag Manageru v praxi. Pri tvorbe článku snáď asi každý z nás zverejňuje aj odkliky na naše predošlé články (interné odkazy) alebo cudzie zdroje (externé odkazy). Pridať odkaz je, samozrejme, žiadúce, ak má svoju relevanciu. Ale ako často sa na daný odkaz v článku aj kliká? Presne to mi naposledy napadlo…
Google Tag Manager
Na tento náš prípad sa dokonale hodí nástroj Google Tag Manager. Ak ho máte implementovaný na svojej stránke, vyhrali ste, pretože si vieme poradiť úplne sami. Celý návod sa bude teda niesť v duchu GTM. Cieľom je odmerať všetky odkliky na hypertextové odkazy, ale len v texte článku.
1. Variables – premenné v GTM
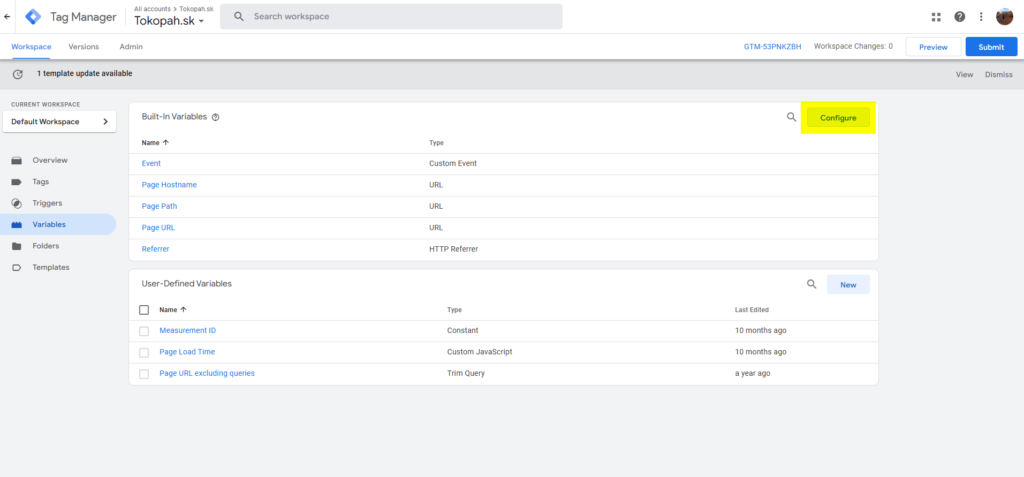
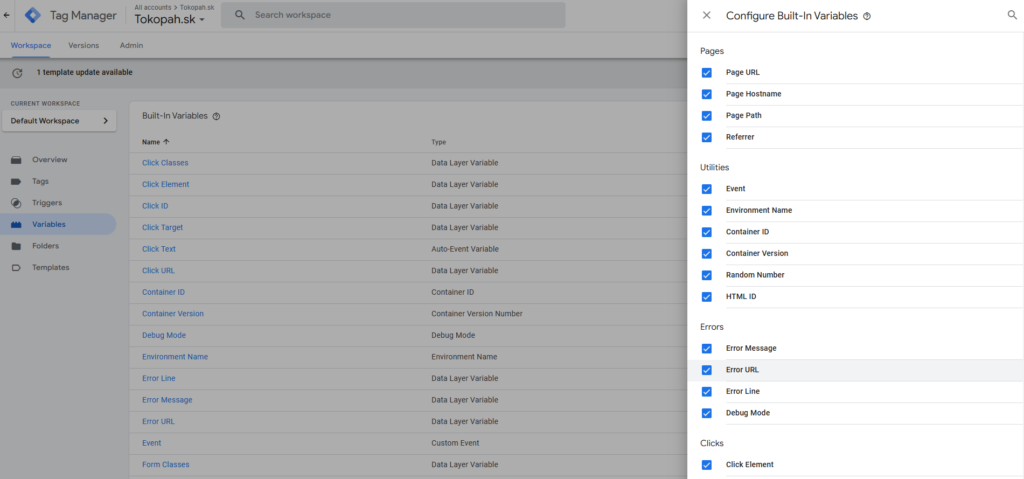
Ako prvý krok si sprístupnime všetky dostupné premenné, kde jednou z nich bude pre nás potrebná Click Element.


2. Trigger – spúšťač v GTM
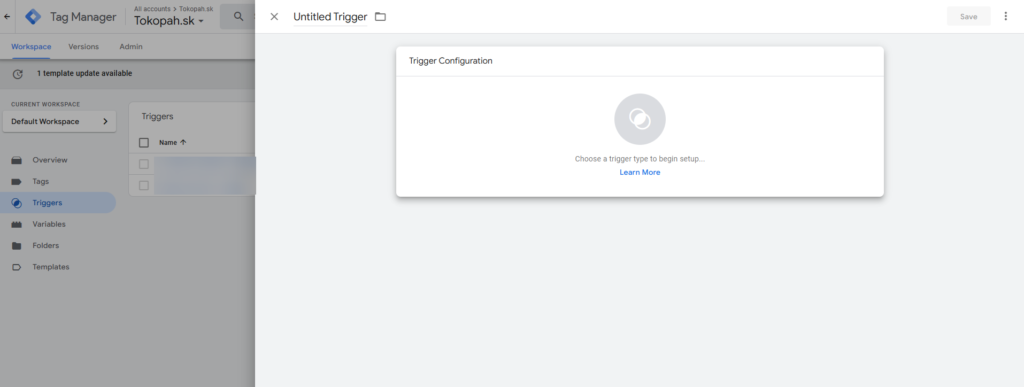
Najprv si nastavíme tzv. spúšťač a teda podmienku, kedy presne sa má udalosť zaznamenať. V našom prípade je udalosťou klik na odkaz v článku.
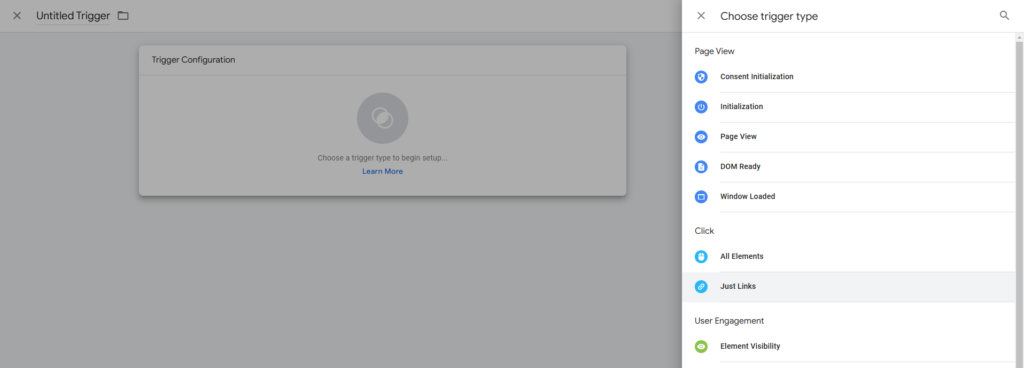
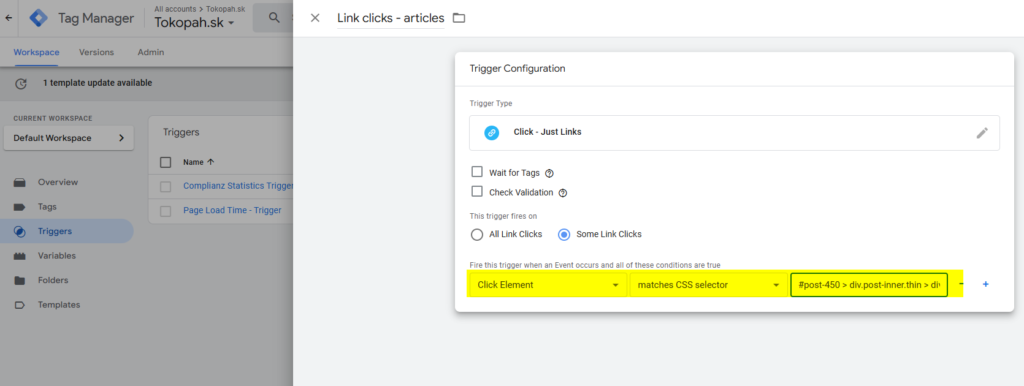
Trigger si najskôr pomenujte, napríklad Link clicks – articles.
- Trigger si najskôr pomenujeme, napríklad Link clicks – articles.
- Typ triggeru vyberieme Click – Just Links.
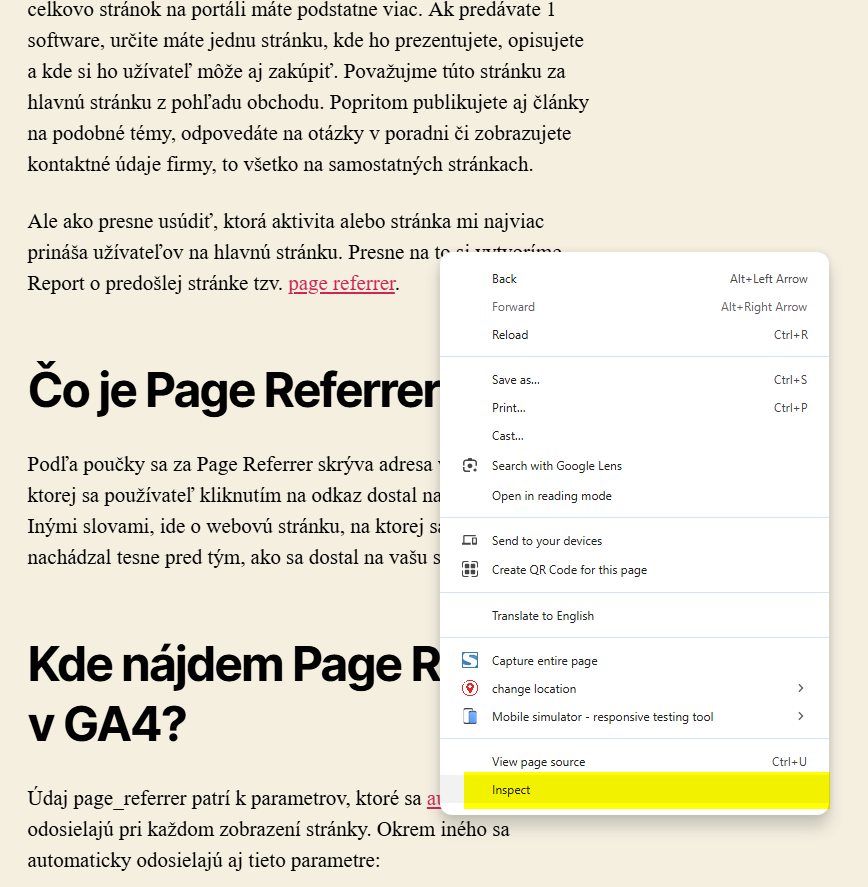
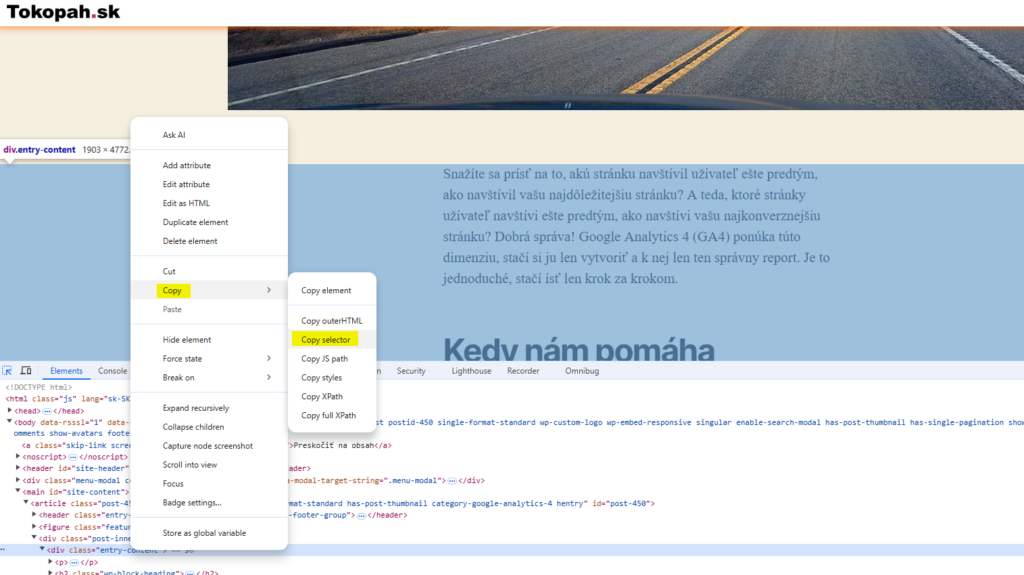
- V poslednom kroku si nastavíme podmienku, v ktorej chceme zadefinovať, že udalosť sa má odpáliť len v prípade, ak klikneme na odkaz v rámci článku a teda v rámci nejakej oblasti stránky. Danú oblasť stránky musíme zadefinovať cez zdrojový kód nasledovne – kliknite pravým tlačidlom na oblasť článku a vyberte Inspect.
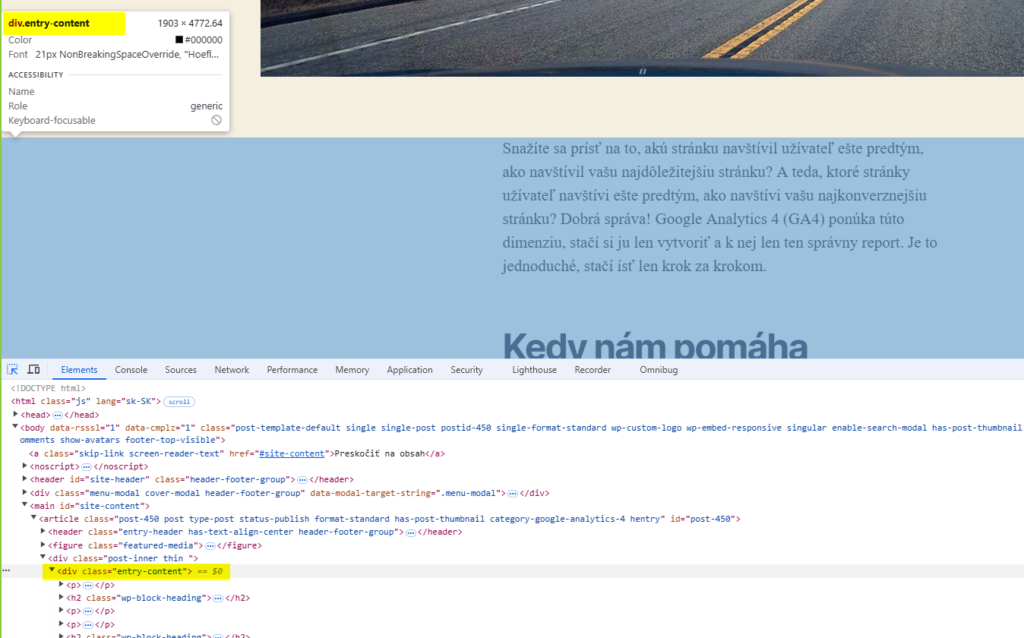
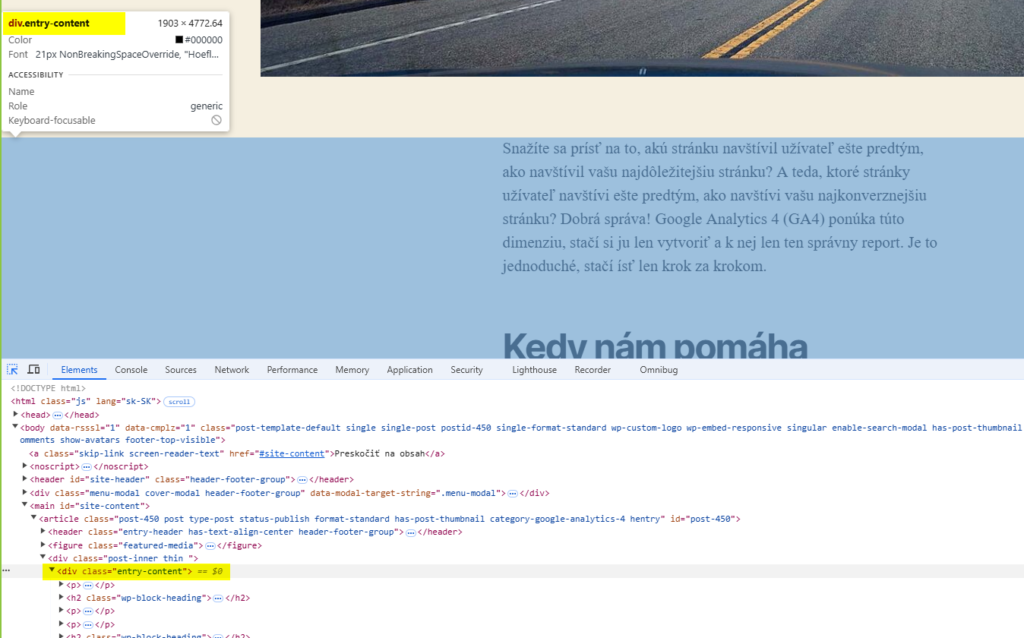
- Rozbalí sa vám tzv. Konzola, kde si v rámci tabu Elements musíme nájsť oblasť plochy článku, v mojom prípade je to html class: entry-content.
- Kliknite pravým tlačidlom myši na daný riadok a postupujte podľa obrázku: Copy – Copy selector.
- Následne tento selector skopírujeme do podmienky spúšťača udalosti cez podmienku: Click Element – Matches CSS Selector – post-450 > div.post-inner.thin > div *







3. GTM Tag
Na záver to potrebujeme len zaobaliť do GA4 Tagu, v ktorom zadefinujeme názov udalosti aj s premennými, ktoré sa nám následne začnú objavovať v reporte GA4.
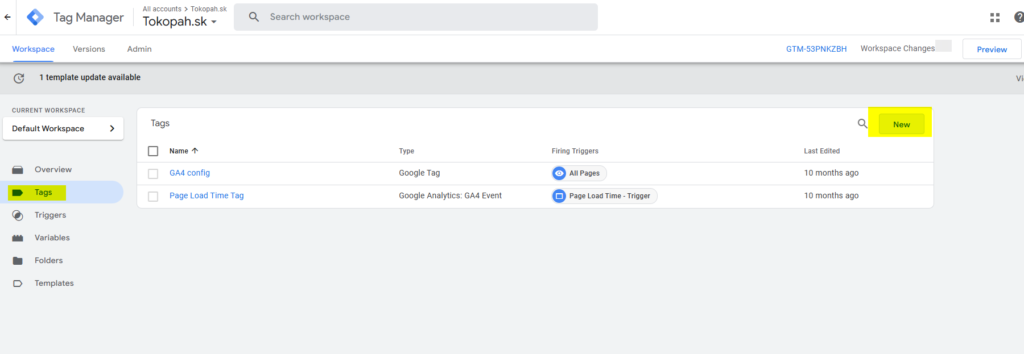
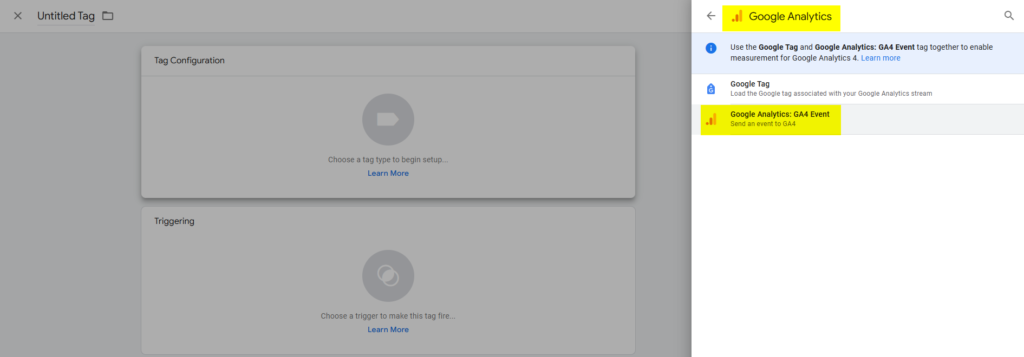
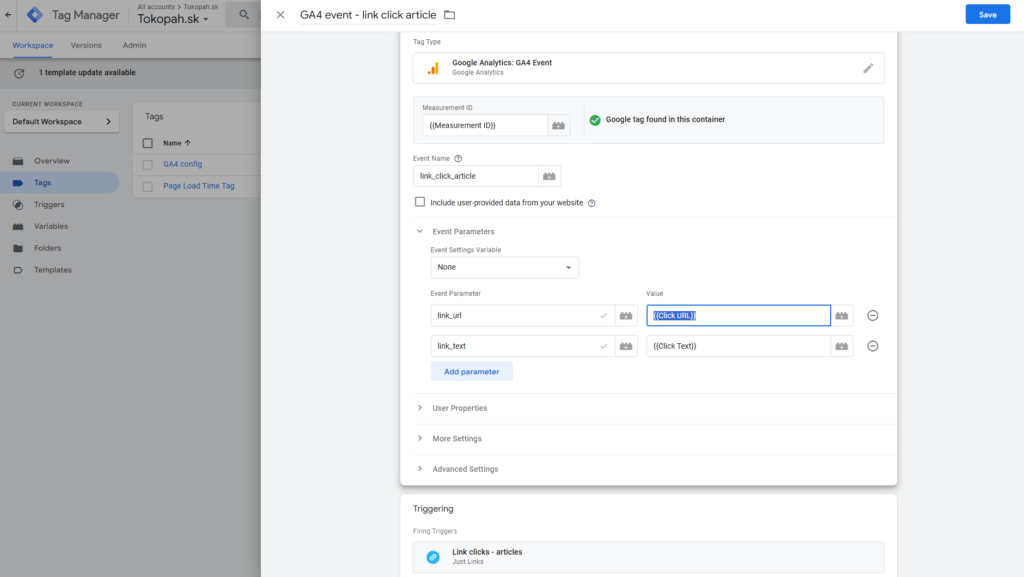
- Vyberte nový Tag – Google Analytics – GA4 Event.
- Pomenujte si ho napríklad GA4 event – link click article.
- Za Measurement ID si zvoľte ID vášho GA4 profilu.
- Názov udalosti si zvoľte ľubovoľný, napríklad link_click_article.
- Ak chcete poznať aj názov textu linku, na ktorý sa kliká, potom pridajte do Event parameter: link_text a zvoľte premennú {{Click Text}}.
- Podobne postupujte, ak chcete poznať aj url adresu linku, na ktorý sa kliká, potom pridajte do Event parameter: link_url a zvoľte premennú {{Click URL}}.
- V poslednom kroku si len vyberte spúšťač, ktorý sme už zadefinovali v predošlom kroku.



4. Otestovanie v Google Tag Manager
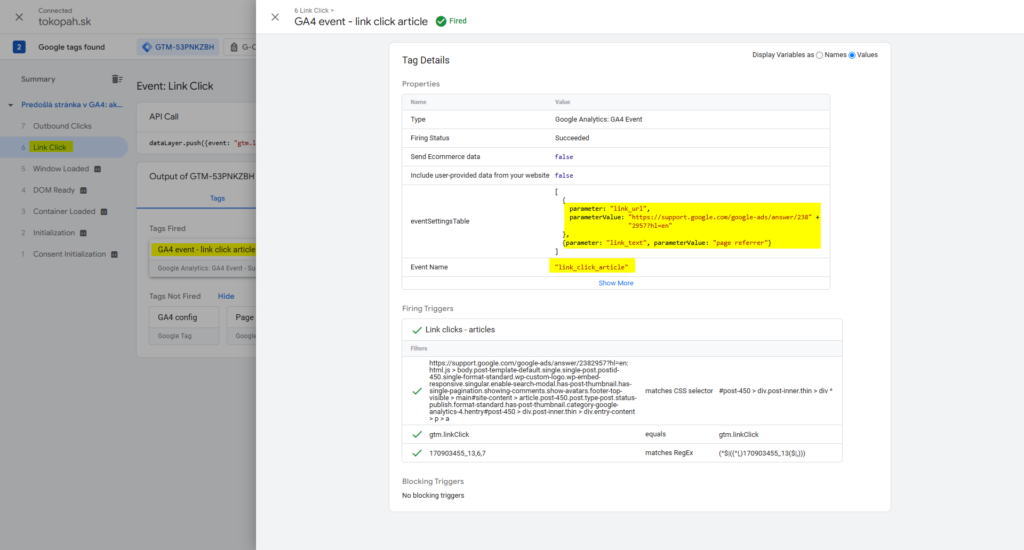
Prvý test môžeme uskutočniť priamo v Google Tag Manager cez Tag Assistent.


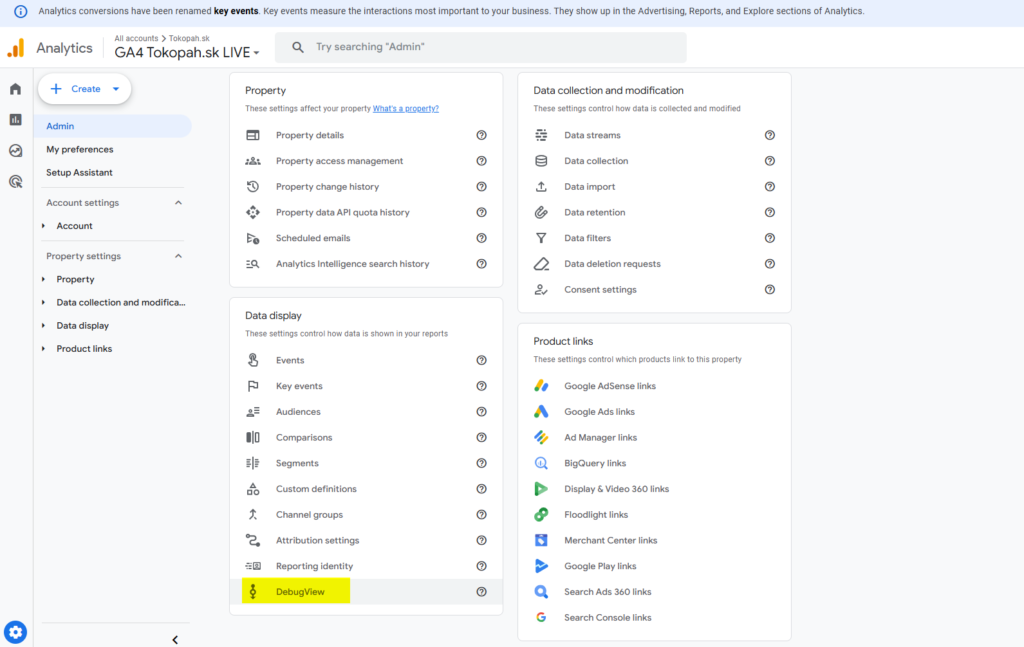
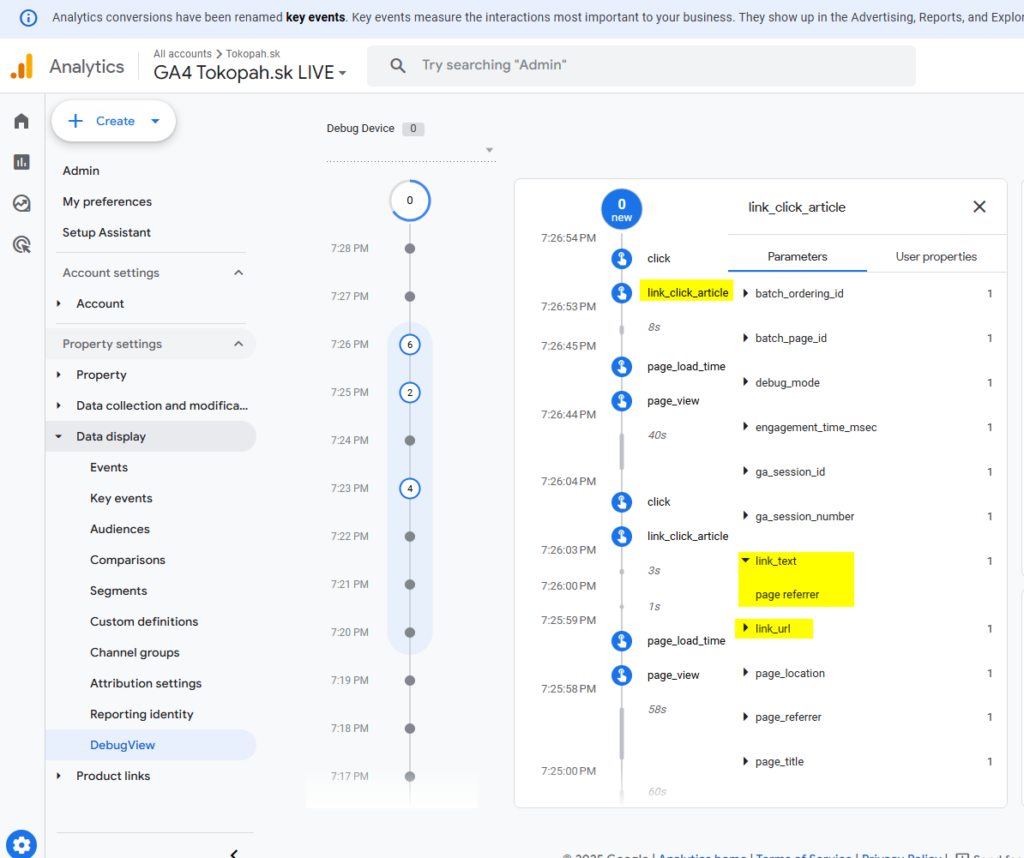
5. Otestovanie v GA4 DebugView
Druhý test môžeme overiť cez GA4 DebugView. Všetko, čo testujeme cez testovacie prostredie v Google Tag Manager sa musí prejaviť aj v GA4 DebugView. V tomto prehľade môžete vidieť, čo všetko sa odosiela do GA4 spolu s touto jednoduchou udalosťou.


6. Report v GA4
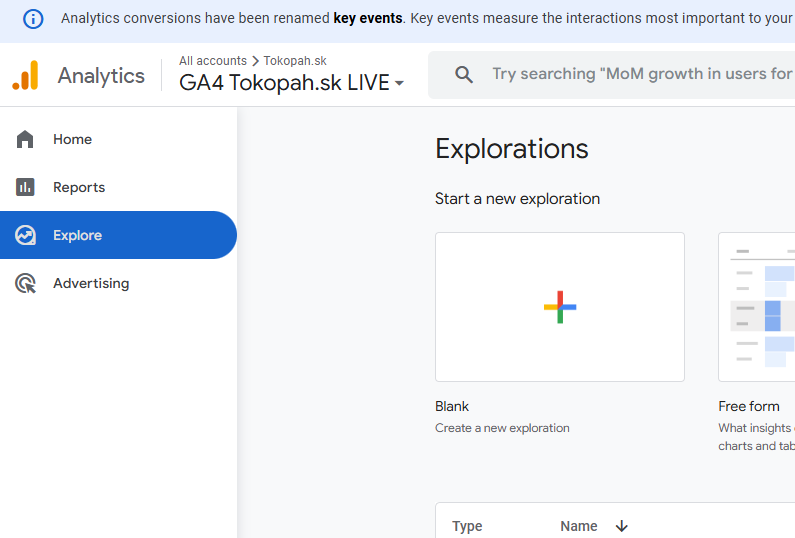
Ak si chcete pravidelne sledovať, ako často sa kliká v magazíne na hypertextové odkazy, stačí si len vytvoriť jednoduchý Explore report:
- V ľavom menu kliknite na Explore a z dostupného výberu vyberte Blank – prázdny report.
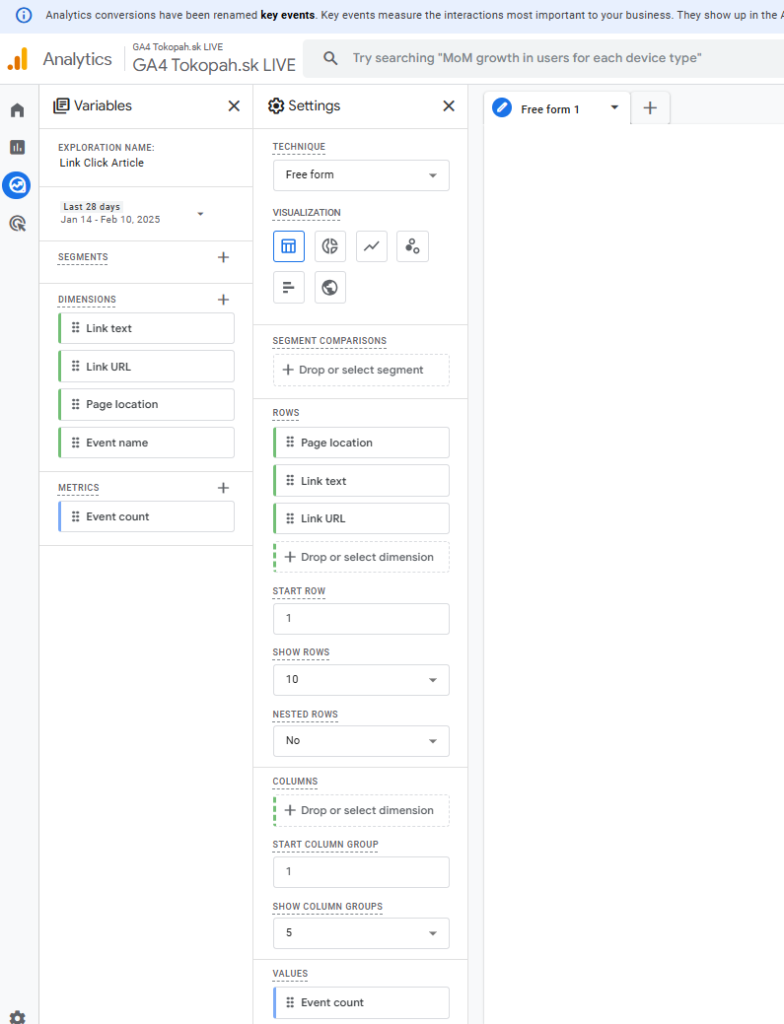
- Report si najskôr pomenujeme v ponuke Exploration Name:
- Pridáme si všetky dimenzie, ktoré budeme potrebovať: Link Text, Link URL, Page Location a Event Name.
- Na tento report nám bude stačiť metrika: Event Count
- Do riadkov si pridajte:
- Page location: URL adresa článku, na ktorom nastal preklik.
- Link text: anchor text (text odkazu), na ktorý sa preklikne.
- Link URL: URL adresa, kam ma presmeruje preklik.
- Do Values už len pridajte jedinú metriku: Event Count.


Poznámky pod čiarou
Pri nastavovaní triggera v druhom kroku sme zadefinovali podmienku cez Matches CSS Selector. Šikovnému oku určite neunikne, že podmienku by sme vedeli zadefinovať aj cez Contains alebo Matches RegEx. Teoreticky áno, ale nebude to fungovať, pretože atribút Click Element vracia HTML element, ktorý sa dá validovať len cez CSS selector.
Pri definícií CSS selectora sme na konci pridali *. V praxi to znamená, že selector mi zaznamená všetky kliky, ktoré sú vnorené do elementu
post-450 > div.post-inner.thin > div