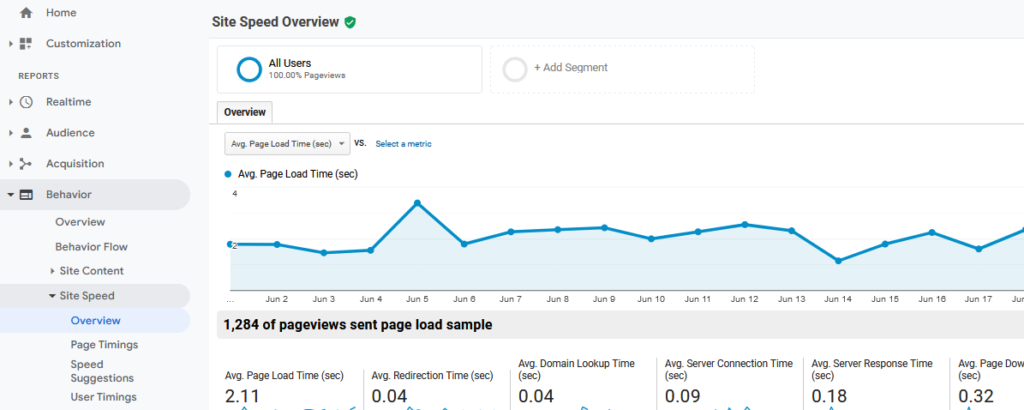
Tiež ste boli zvyknutí na jednoduchú metriku „Avg. Page Load Time (sec)“ v starom Universal Analytics? Hľadáte rovnakú metriku v novom Google Analytics 4? Márne… nenájdete ju, pretože v GA4 nefiguruje v základných metrikách prehľadov. Existuje nejaké alternatívne riešenie, ako si odmerať rýchlosť načítania stránky v GA4 a jej vývoj v čase? Áno! Za použitia správneho nastavenia v Google Tag Manager ide o vcelku jednoduchú úlohu, pozrime sa na ňu v bodoch.

Nastavenia v Google Tag Manager
Pre jednoduchosť zapracovania sa budem snažiť prikladať priamo ukážky, ako správne nastaviť meranie Page Load Time v Google Tag Manageri.
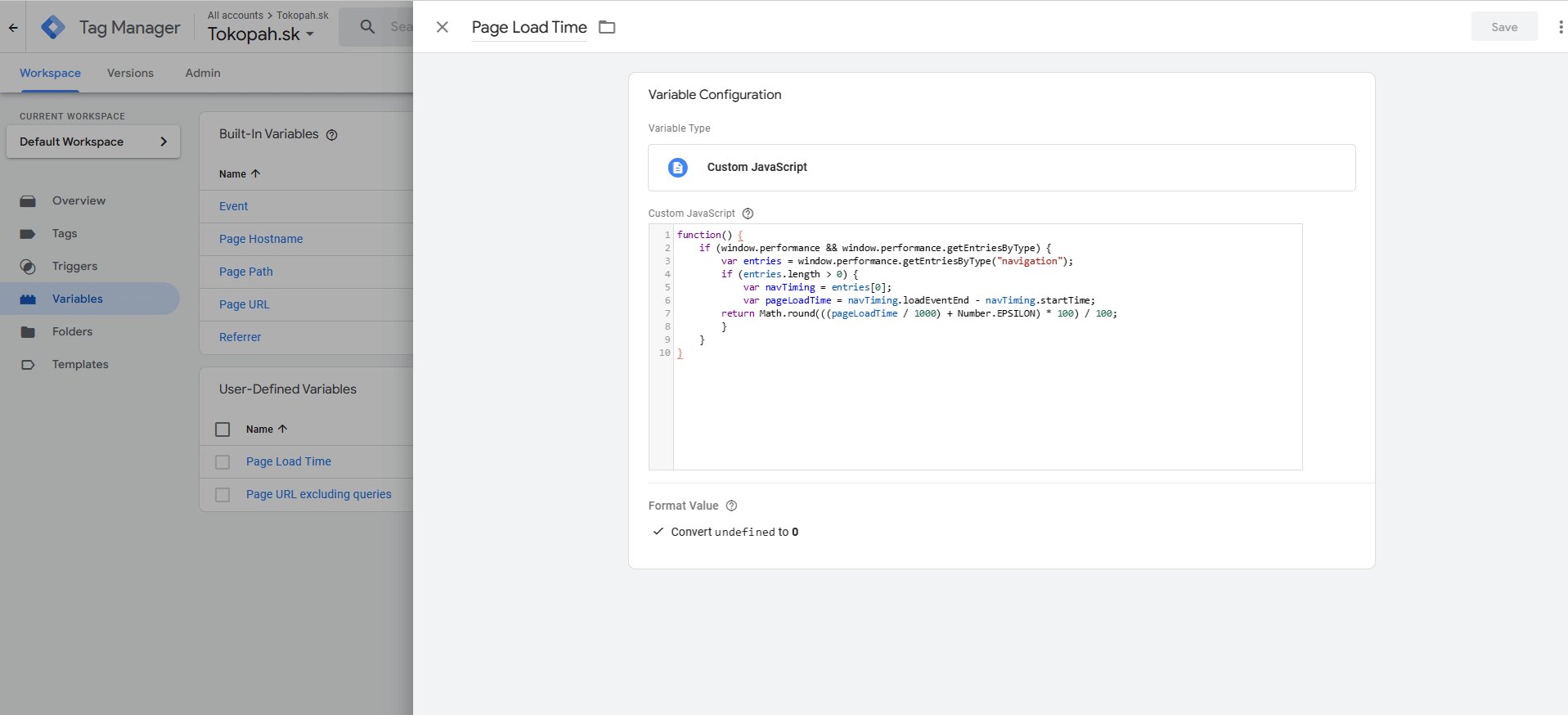
1. Premenná
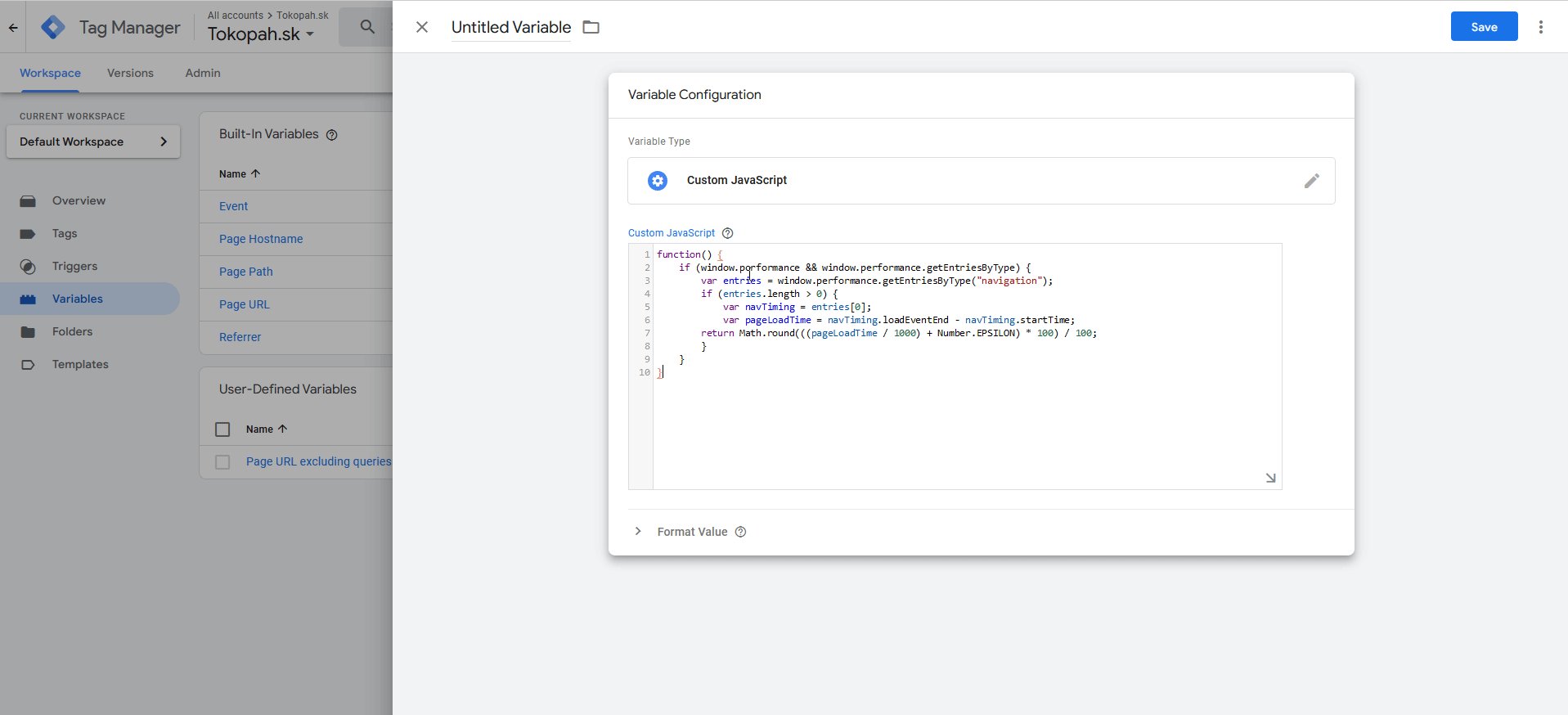
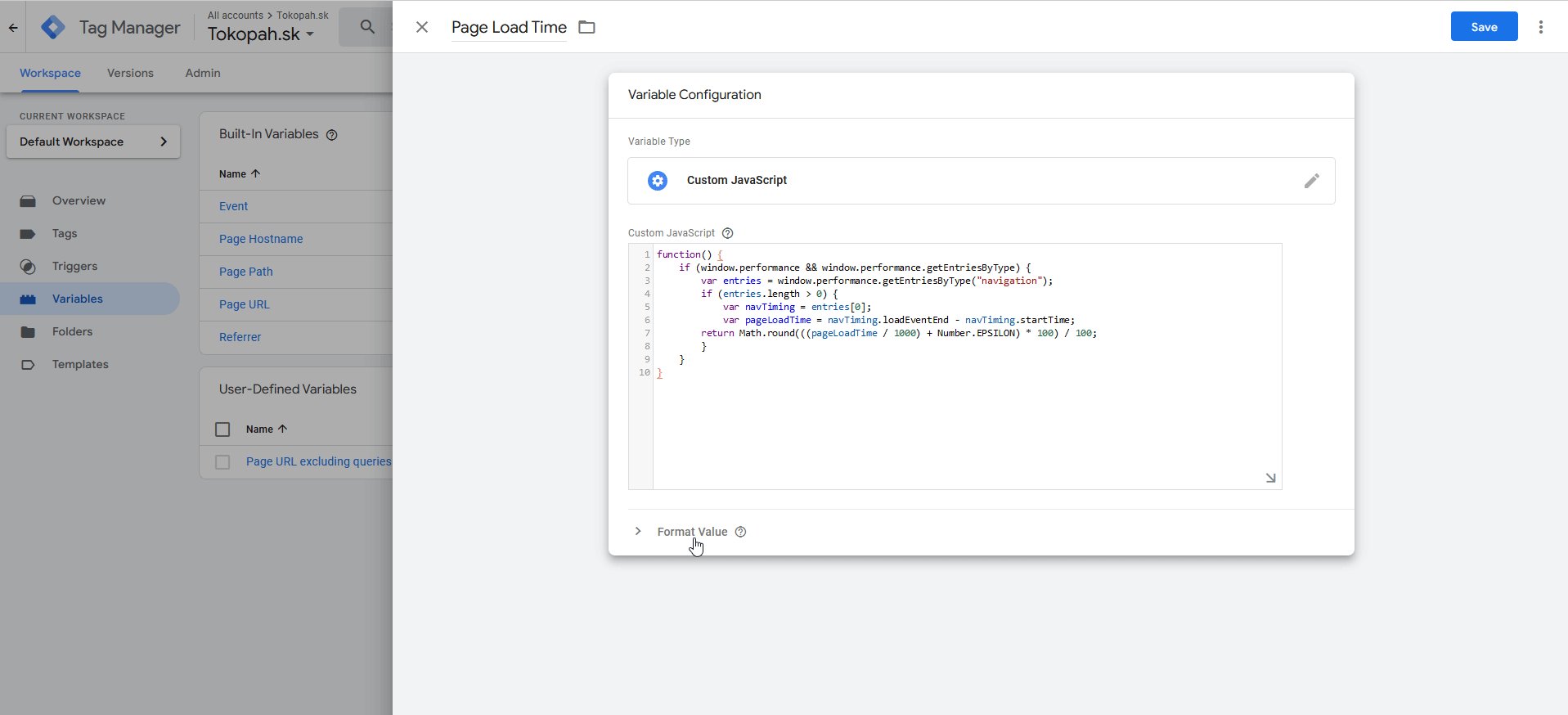
Ako prvý krok si nastavíme premennú s názvom Page Load Time. Ako typ premennej si zvolíme Custom JavaScript a vložíme tam tento snippet:
function() {
if (window.performance && window.performance.getEntriesByType) {
var entries = window.performance.getEntriesByType("navigation");
if (entries.length > 0) {
var navTiming = entries[0];
var pageLoadTime = navTiming.loadEventEnd - navTiming.startTime;
return Math.round(((pageLoadTime / 1000) + Number.EPSILON) * 100) / 100;
}
}
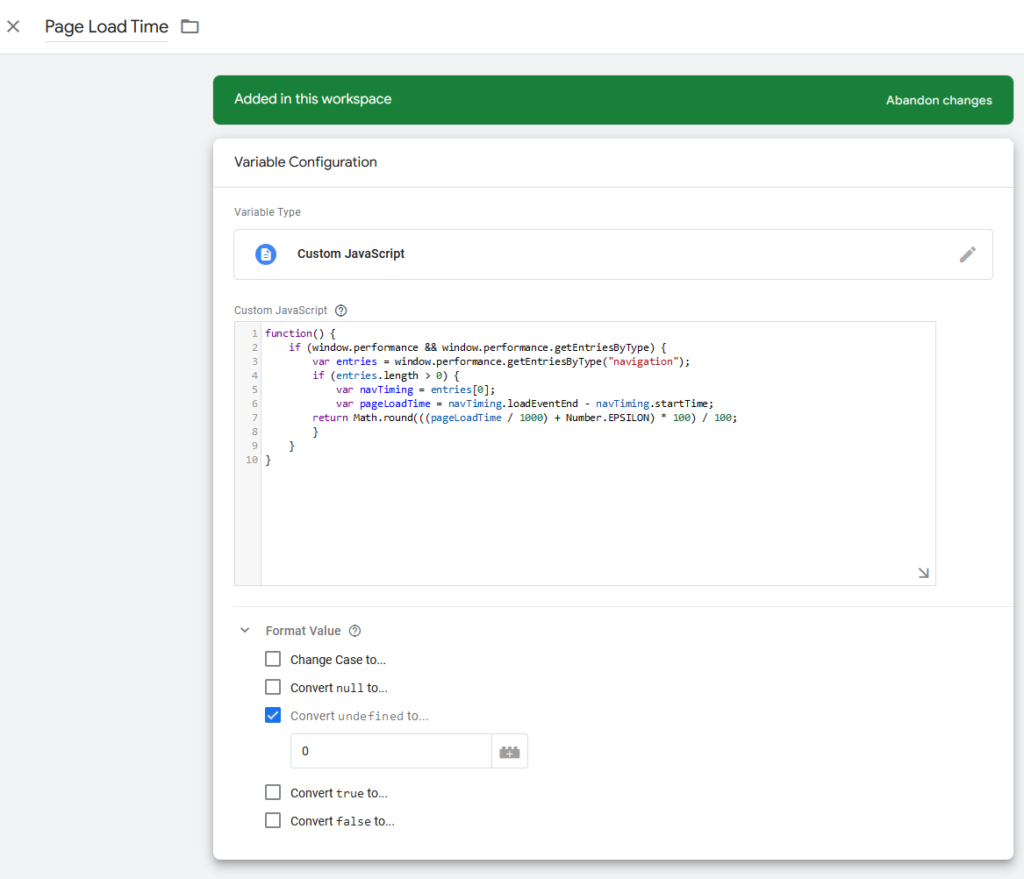
}V poslednom kroku si nastavíme hodnotu 0 pre „Convert undefined to..„, čo v praxi znamená, ak sa z nejakého dôvodu nepodarí odpáliť tento JavaScript, potom nech stanoví hodnotu načítania na hodnotu 0. Takto vyzerá nastavená premenná:


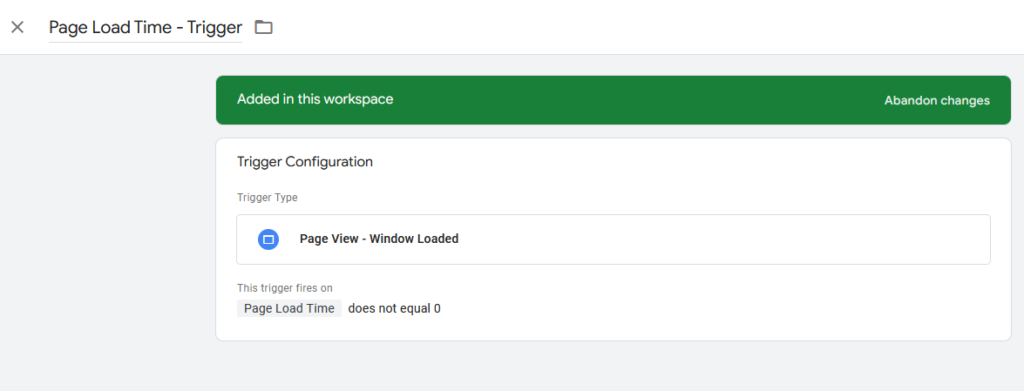
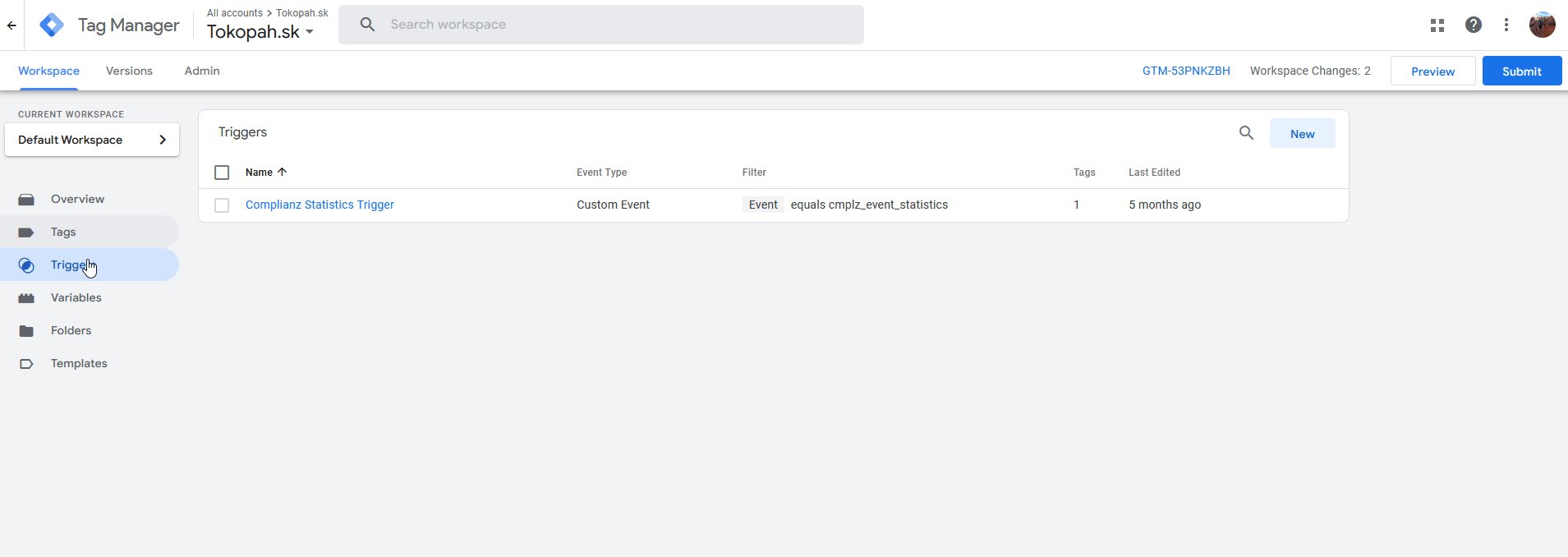
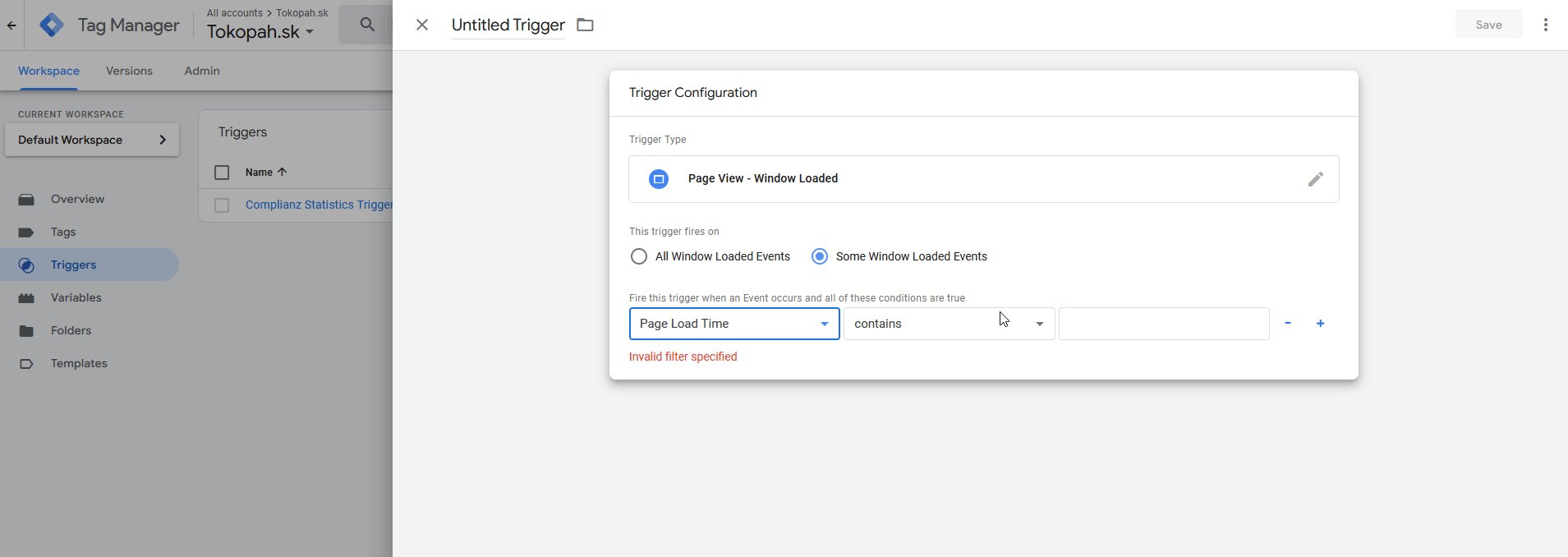
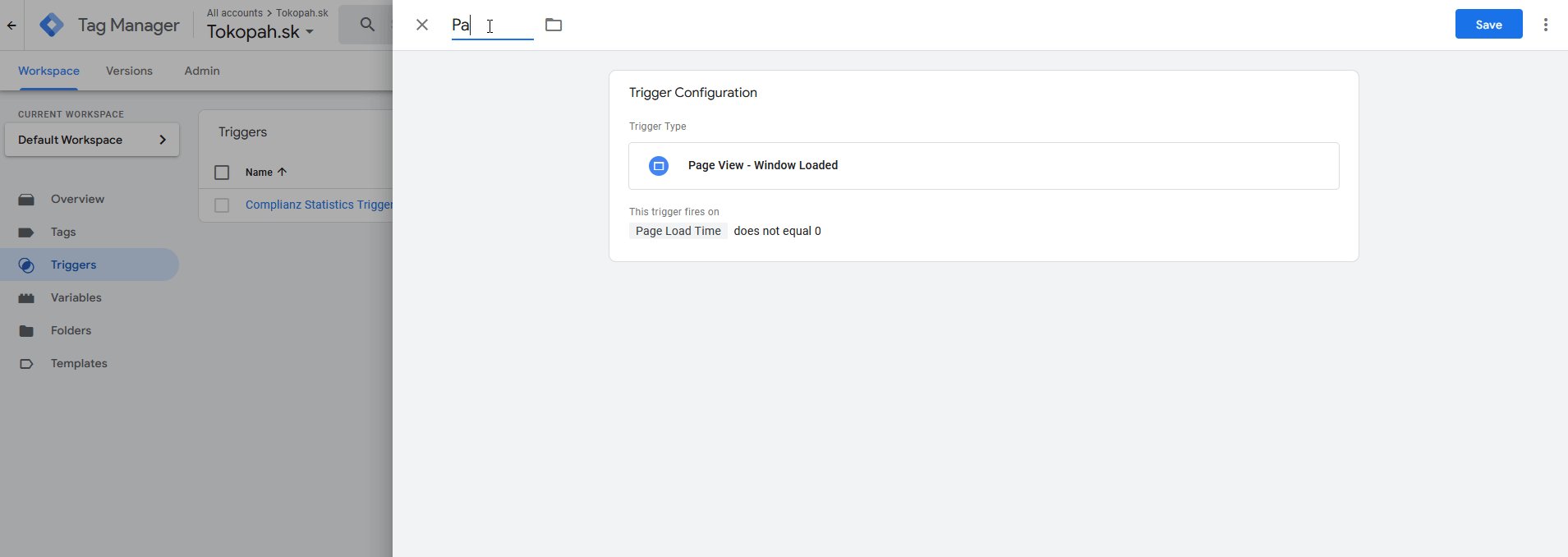
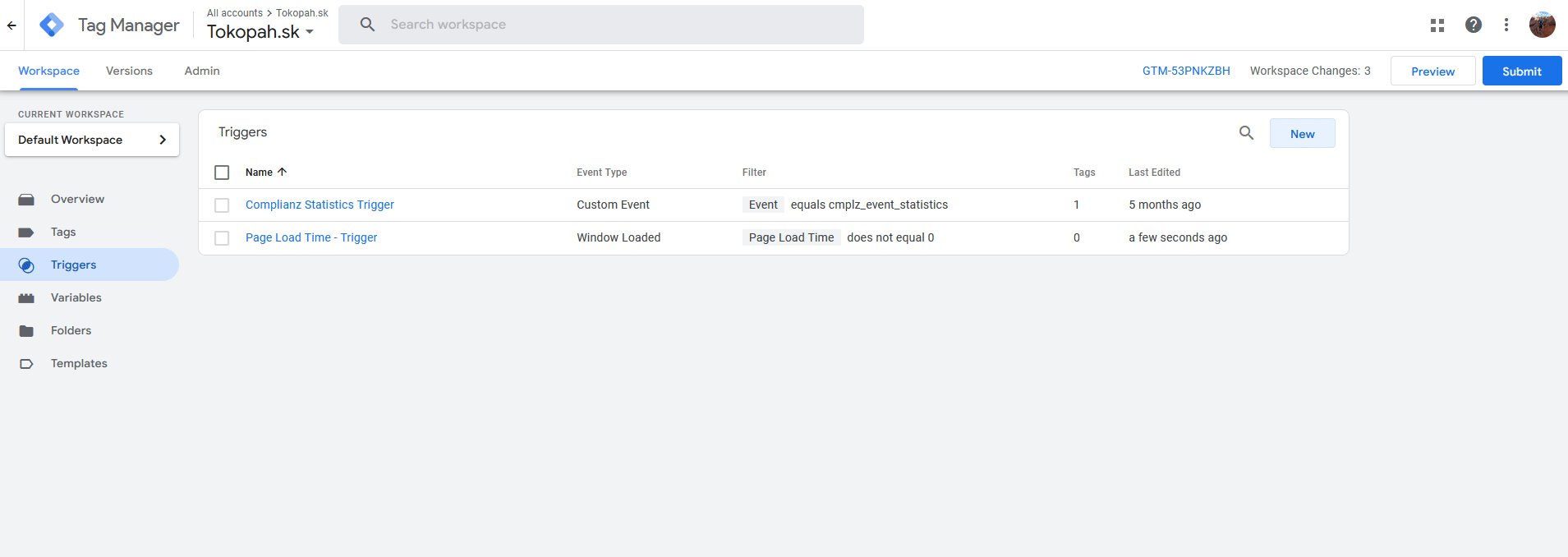
2. Nastavenie spúšťača (Triggeru)
Trigger sa musí odpaľovať vždy pri načítaní okna – Window Loaded a zároveň musí byť splnená podmienka, že premenná v bode 1 sa nerovná hodnote 0, pretože čas načítania stránky sa nemôže rovnať 0 sekúnd. Spúšťač vyzerá po správnom nastavení takto:

Postup nastavenia triggeru vo videu:

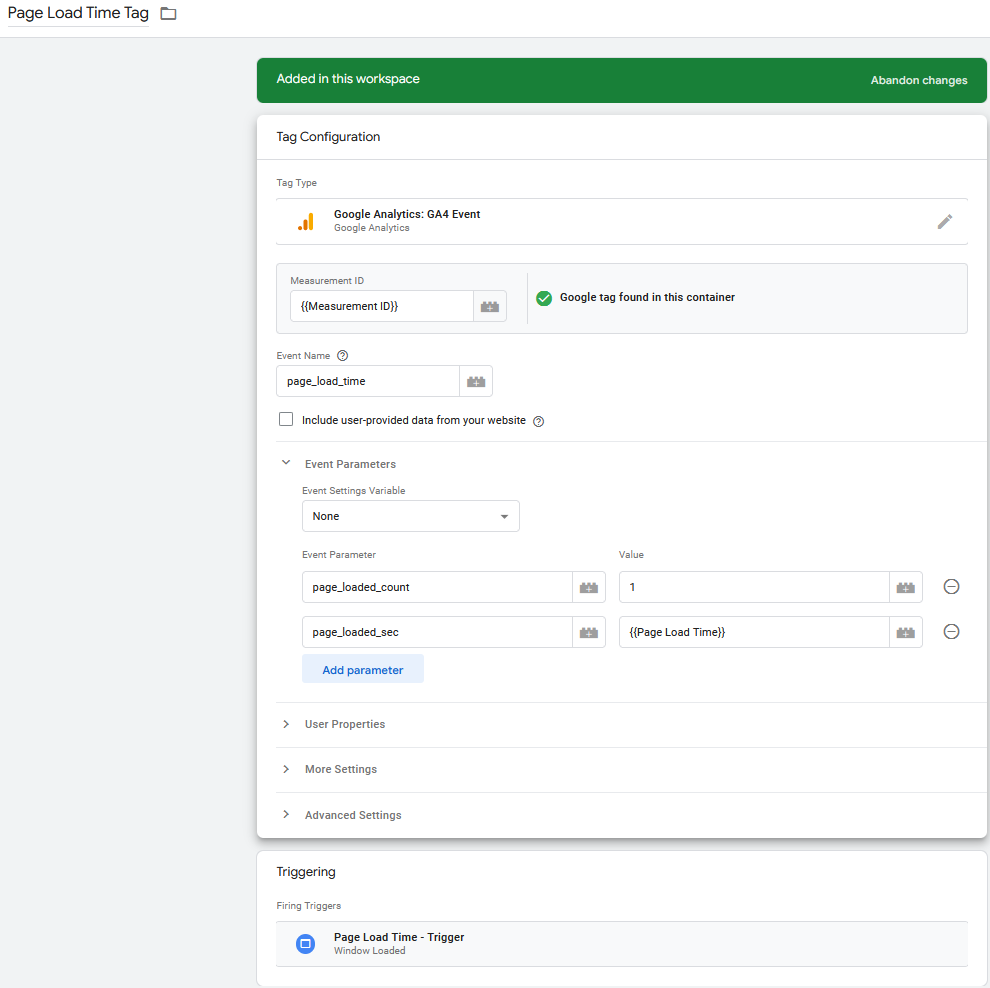
3. Nastavenie Tagu
Na záver to musíme len celé skĺbiť do funkčného tagu, v našom prípade GA4 Eventu. Súčasťou nášho tagu bude:
- custom event: page_load_time – štandardný event, ktorý sa nám zobrazí v GA4 reporte
- custom event parameter: page_loaded_count – potrebná informácia na vypočítanie priemernej doby načítania, statická hodnota 1
- custom event parameter: page_loaded_sec – hodnota premennej z bodu 1
Finálna podoba tagu vyzerá nasledovne:

Postup nastavenia merania tagu vo videu:

Testovanie v Google Tag Manager
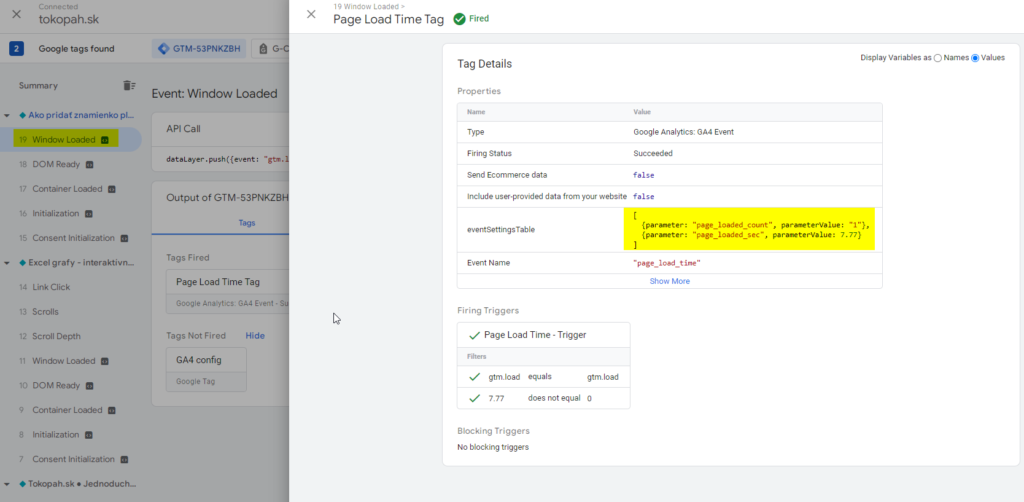
Ešte predtým, ako zmeny publikujeme na produkciu (Live verziu), by sme si ich mali overiť, či sa event odpaľuje aj so všetkými parametrami správne. Stačí len klinúť na „Preview“ v pravom hornom rohu a otestovať. Výsledok vášho testu môže vyzerať nasledovne:

Pri každom načítané stránky a okna (Window Loaded akcia) sa odpáli tag Page Load Time Tag a v ňom sa odpáli:
- custom event: page_load_time – štandardný event, ktorý sa nám zobrazí v GA4 reporte
- custom event parameter: page_loaded_count – statická hodnota 1
- custom event parameter: page_loaded_sec – 7,77 sekundy
Publikovanie zmien v Google Tag Manager
Po otestovaní zmien v Google Tag Manageri dáme všetko publikovať a sledujeme nový Custom Event v reálnom čase v prehľade od Google Analytics 4.
Nastavenia v Google Analytics 4
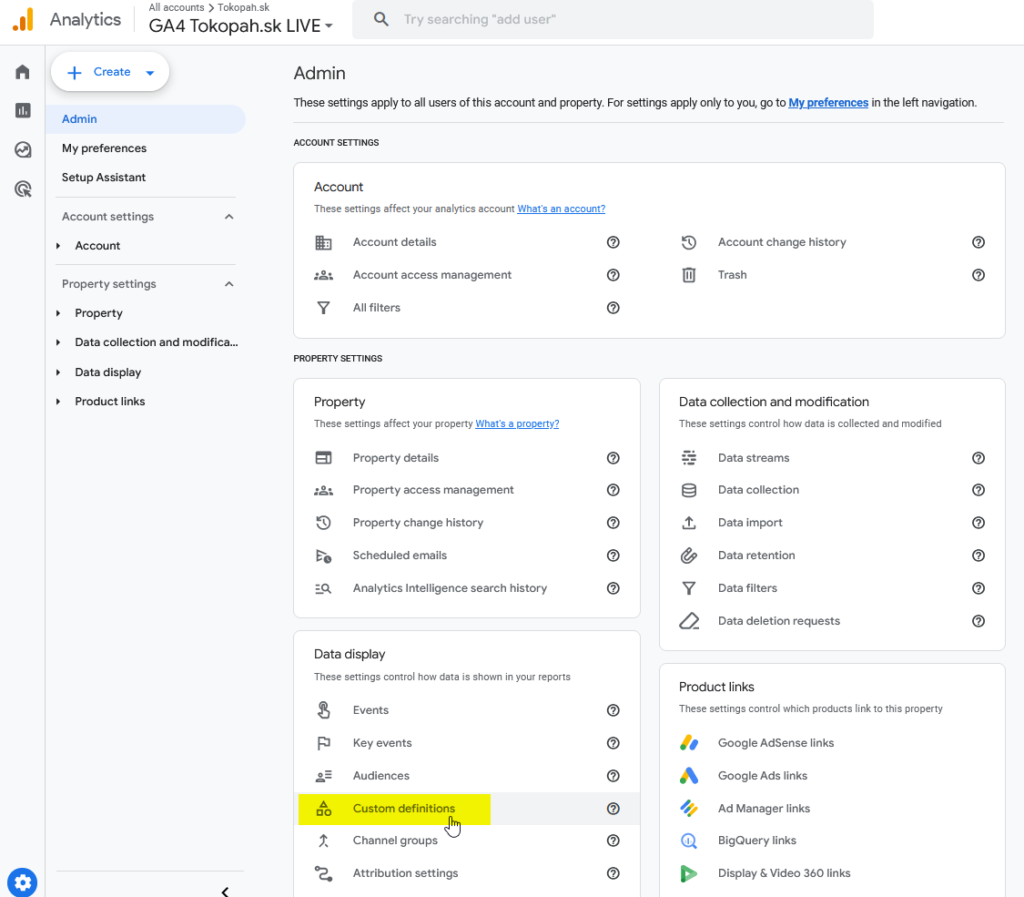
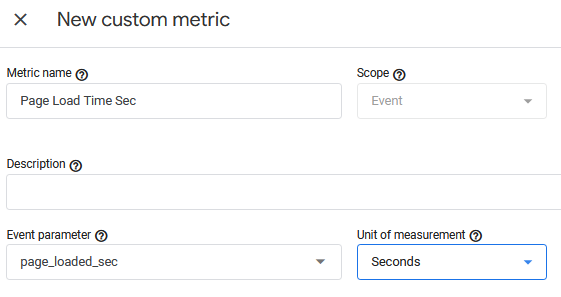
Na to, aby sme mohli ďalej pracovať s parametrami eventu, ktoré sa odpaľujú pri každom načítaní stránky, si ich musíme zadefinovať priamo v admin nastavení rozhrania Google Analytics 4. Ide o tieto nami definované parametre, ktoré potrebujeme pretransformovať na Custom Metrics hodnoty.
- page_loaded_count
- page_loaded_sec



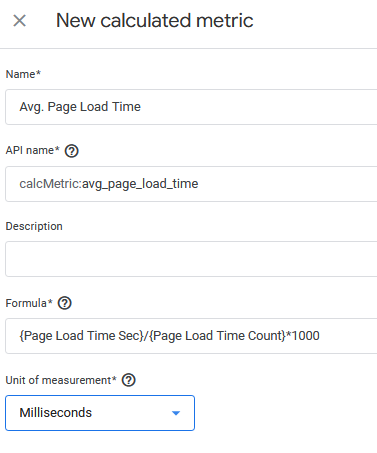
Na záver nám chýba už len priemerná hodnota všetkých načítaní, aby sme presne poznali, ako rýchlo sa nám priemerne načítava stránka, pokojne aj po hodinách dňa.
Na to nám poslúži možnosť definície Calculated Metrics, v ktorej si za pomoci vzorca vypočítame priemerné načítanie stránky v ms:

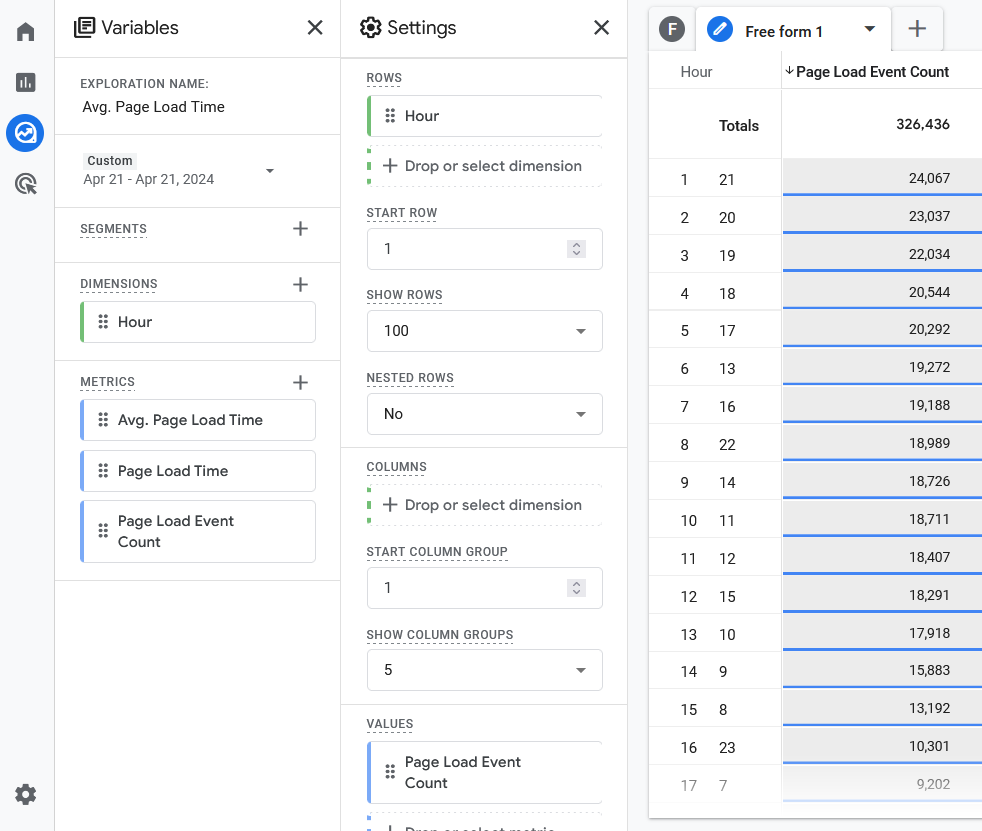
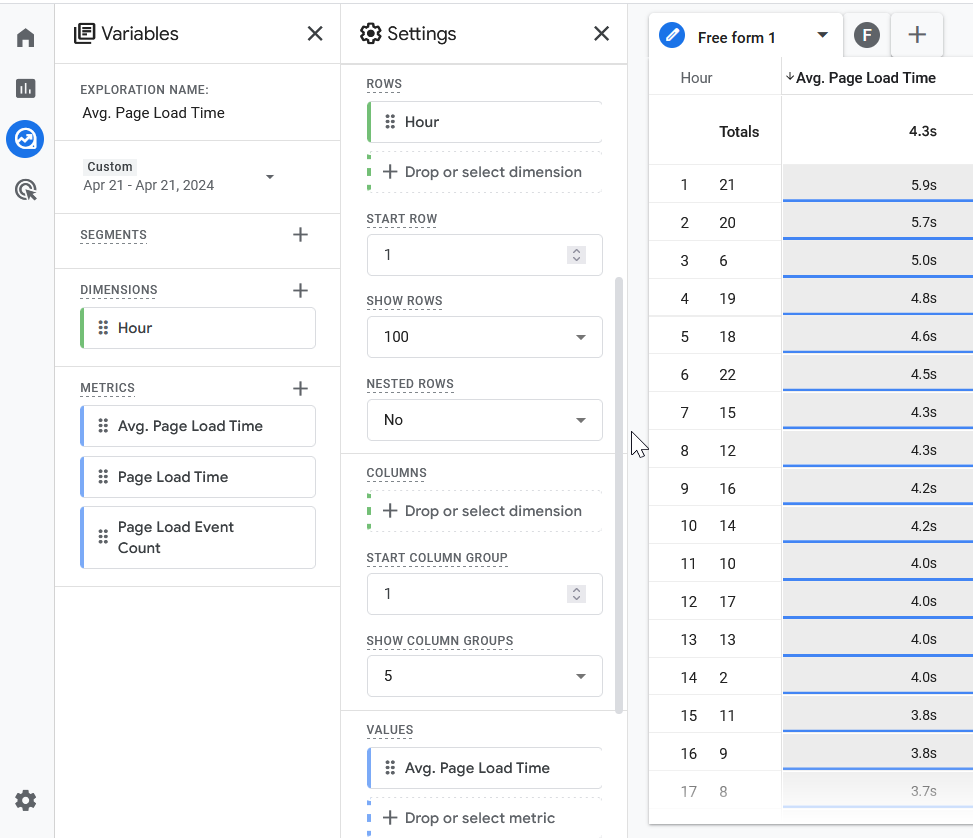
Počkáme aspoň 24 hodín, kým Google Analytics 4 spracuje prvé dáta a následne si už len vyskladáme nový report v Explore, napríklad priemerný čas načítania stránky po hodinách, viď